You’ve heard about one or two of them, and you may even have seen a YouTube video of Safari 3.0’s tab tricks. But let me tell you, as part of my Building Leopard project, discovering Safari 3.0 has left me with an insatiable desire to work in Leopard full-time. There are three standout features that I really miss when I “degrade gracefully” to other modern web browsers on my Mac—and that includes Firefox 2.0x, Opera 9.x, and Safari 2.x as my regular web companions.
Even though Firefox has enough cool extensions to keep a software addict fed from now until next year, none of them match the upcoming features Apple has cooked up for Safari 3.0 in Mac OS X 10.5 (”Leopard”). Likewise, Opera and its talented development team is going to be left behind the curve for awhile, as are better-than-Safari wannabes like Shiira and OmniWeb on the Mac. (It took Microsoft 5 years to add tabs to its browser, and from the way they’ve implemented them, I still don’t think they quite get it. So, no, I’m not expecting any innovative new ideas in web browsing from Redmond any time soon.) (Update 10/5/06, 7:30PM EST. Someone has pointed out that Firefox does indeed now have an extension that enables resizable textarea boxes in Firefox 1.5! It doesn’t work quite right yet in 2.0, but it will soon I’m sure. See this site to download it.)
Ok, with a buildup like that, I can hear you Safari naysayers out there beginning to clear your throats in preparation for throwing out some canned dissults about Safari. Save ‘em.
I’m not sharing these in order to put down anybody else’s browser of choice (well, IE is so far down it’s hard to do anything else!), and I’m not suggesting they are going to revolutionize web browsing, even remotely. The ideas Apple has implemented are not so unique that the company should have taken out patents or anything. Rather, these are incremental innovations of the sort that keep the art of web browsing moving forward. It’s ideas like these that could potentially jog the minds of other creative programmers, who will then go off and imagine some other cool new enhancements for Firefox or Opera or Shiira or OmniWeb.
In the end, it’s all good for web surfers like you and me. (Hey! Are humans and martians who browse the web “web browsers”? If so, when do we get new features?)
One final note before I get to the good stuff is that these three features aren’t the end of the story for Safari 3.0. There are lots of other enhancements, small and large. Two of the large ones are Web Inspector, which I’ve blogged about before, and which is now incorporated into Safari (if you enable the “debug” menu). And the feature Apple highlighted in the August developer keynote: Instant widgets, which Apple is calling “Web Clips.”
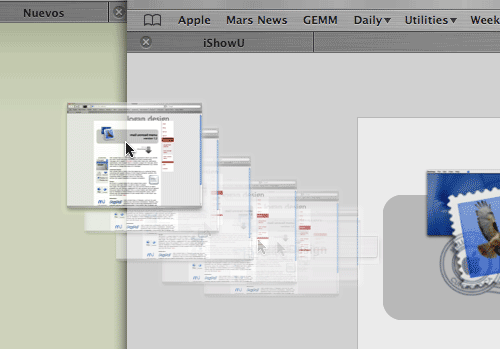
Trick One: Tabs on Steroids
With that, here are three short screencasts showing Safari 3.0 in action. The first is showing off Safari’s new tab tricks. Besides catching up with most other browser makers in letting users reorder their tabs through drag-and-drop, Apple is adding the ability to drag tabs off your browser and make new windows with them. Or you can drag tabbed windows from one window to another. You can also ask Safari to consolidate all open windows into one, making tabs for each. In all, these new tricks promise to make power-surfing even easier! (Note: Safari users have had several plugins available to enable rearrangeable tabs for quite some time… just not the real thing!)
Update 10/5/06, 8:00PM EST. It turns out that OmniWeb 5.5 now includes the capability of dragging page icons—the OmniWeb equivalent of tabs—from one window to another. However, you can’t drag them into new windows, and the mechanics of dragging to another window can be awkward since you can’t switch windows while dragging. However, for another take on tabs—and another glimpse into the future of web browsing—take a look at the article I wrote about Shiira a couple of months ago… more droolworthy tab goodness.)
Streaming QuickTime (1 Min, 7 Secs). Audio On | Off

Trick Two: Lightbox Searching
It’s very old news to Firefox fans that the Mozilla crew devised a wonderful enhancement to in-page searching some time ago, which lets you search “live” on any web page. Hitting Ctrl-F or Cmd-F (depending on whether you’re the Control type or the Command type) produces a nifty horizontal search area just above the browser’s status bar, and lets you enter various searches or navigate through results. Firefox also gives you a “Highlight All” button and a checkbox to do case-sensitive searching. Now, this is all well and good, and it’s one Firefox feature that I’ve really wanted Apple to bring to Safari. But you didn’t think it was the be-all and end-all of in-page search, did you?
With Safari 3.0, Apple’s engineers have buffed the idea to a fresh new sheen, in the process simplifying it and enhancing it so that it’s a noticeable improvement over the Firefox original. The simplifying part comes from eliminating the “Highlight All” button, for example. Apple’s usability radar clearly understood that having to make that a separate choice is simply redundant. Why not make “highlight all” the default? Who would want to see only one instance of their search term, anyway? When you’re looking for a word or phrase, you usually want to see all instances so you can pick the right one. One step eliminated.
The enhancement part comes from understanding the human mind’s need for contrast and clarity. It’s often difficult to pick out the highlighted search term, depending on how “busy” and colorful the web page you’re searching is. On a page with a lot of yellow graphics, a small yellow background behind your search term is not going to pop out at you. So, Apple deployed the same “lightbox” technique they invented for Dashboard—and which has since taken Web 2.0 by storm via a plethora of cool and useful JavaScript implementations, mostly for web galleries: Why not dim the page background and shine a sort of spotlight on the search terms? Hmmm… good idea!
Streaming QuickTime (1 Min, 5 Secs). Audio On | Off

Trick Three: TextAreas Come Alive!
As I note in the short video on this feature, this new capability of Safari 3.0 fulfills a dream that web designers have had since web applications were babies. How many times we’ve had to size and re-size TEXTAREA boxes to satisfy user requirements, while also maintaining some semblence of good page design? And how many times have we rearranged whole applications in order to avoid TEXTAREA input fields that were too many, too big, or too small?
So, what if you didn’t have to worry about that anymore? After all, is there a perfect-size-fits-all for a TEXTAREA field? Nah, definitely not. It depends on how much you have to say, and on how territorial you are.
Safari 3.0 in Leopard, at least in the preview release I’m working with, enables a “resize” corner that lets the user drag the damn text field to be as big as you want it. Could it be more perfect? Probably, but at the moment it doesn’t seem obvious to me how that would be possible. Take a look and see. (Note: This feature flickered briefly in and out of the nightly WebKit builds this summer… I guess it was Apple leprechauns trying the code out.)
Oh, by the way… Many enterprising JavaScript coders have figured out how to do enable resizable text fields by hacking the form code using CSS and JavaScript. So this feature is coming one way or the other. For a brief period, Firefox had a plugin that enabled resizable text fields, but for some reason that didn’t survive the transition to Firefox 1.5. I’m sure, after seeing this feature in Safari 3.0, the Mozilla folks will figure out how to bring it back. ![]()
And just so you don’t think I’m leaving anyone out… The bright guys at OmniWeb have added a similar feature to their latest browser. At least, it’s going after the same usability problem… but from a different angle. Instead of resizable fields, OmniWeb users can click an icon to bring their text into a larger, resizable window to do their editing. A click in that window sends the text back to the text field. Sweet!
I just think the resizable TEXTAREA is better… it’s more intuitive for the user, and is more likely to bring a satisfied smile to their eyes.
Streaming QuickTime (2 Min, 33 Secs). Audio On | Off