Articles In Category
“Just Say No To Flash”
Join The Campaign! Add A Banner To Your Website
 In the past few years, Adobe Flash has become more than an annoyance that some of us have kept in check by using "block Flash" plugins for our web browsers. More and more, entire web sites are being built with Flash, and they have no HTML alternative at all! This goes way beyond annoying, into the realm of crippling.
In the past few years, Adobe Flash has become more than an annoyance that some of us have kept in check by using "block Flash" plugins for our web browsers. More and more, entire web sites are being built with Flash, and they have no HTML alternative at all! This goes way beyond annoying, into the realm of crippling.
I had noticed the trend building for quite awhile, but it only really hit home when I realized that Google, of all companies, had redesigned its formerly accessible Analytics site to rely heavily on Flash for displaying content. This wouldn't be absolutely horrible except for the fact that Google provides no HTML alternative. I tried to needle the company through its Analytics forums, but only received assurance that yes, indeed, one must have the Flash plugin running to view the site.
Keep in mind that content like that on Google Analytics is not mere marketing information, like the sales pitch on the Analytics home page.
Those of us who are disturbed by the trend need to be a bit more vocal about our opinion. Hence, I'm starting a "Just Say No To Flash!" campaign, with its own web page, graphics for a banner, and the CSS and HTML code to deploy it on your own web pages.
I've mentioned this to some of my family and friends, and they often come back with: "So, Why should I say no to Flash?" I admit that as a power browser and a programmer geek type who, shall we say, makes more efficient use of the web, I'm more keenly aware of the ways that Flash is chipping away at the foundation of web content.
In the beginning, it seemed harmless: Flash was an alternative to animated GIFs, and an easy way to embed movies on web pages. But then advertisers wrapped their meaty mitts around it, and that's when Flash started to be annoying. However, one could block Flash in the browser, as part of a strategy of shutting out obnoxious advertising.
But publishing content via Flash is just wrong, for a number of reasons.
Compass: A New Concept for Managing CSS Styles
Taking a Snapshot of the Semantic Web:
Mighty Big, But Still Kinda Blurry

It's still somewhat difficult to get a handle on exactly what is meant by the "Semantic Web," and whether today's technologies are truly able to realize the vision of Tim Berners-Lee, who first articulated it back in 1999. From what I've read, I think there's general agreement that we aren't even close to being "there" yet, but that many of the ongoing Semantic Web activities, technologies, development platforms, and new applications are a big leap beyond the unstructured web that still dominates today.
There is a huge, seemingly endless amount of work being done by thousands of groups all trying to contribute to making the Semantic Web a reality. In my few weeks of research, I still feel as though I've just stepped my toe into that vast lake of semantic experimentation. Partly as a result of the many disparate projects, however, it does become rather difficult to see the entire forest for all the tiny trees. That said, these thousands of groups do appear to be working more or less together on the basis of consensus-based open standards, and they have set up mechanisms to keep everyone abreast of new ideas, solutions, and projects, under the general leadership of the World Wide Web Consortium (W3C)'s Semantic Web Activity.

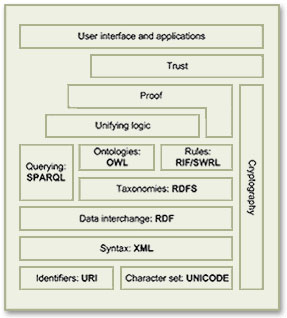
As a starting point for exploration into this topic, the Wikipedia article that describes the Semantic Web Stack is quite good. Among its good overview and many useful links, the article includes the original conception of the Stack as designed by Berners-Lee.
Besides cataloguing the sheer number of different projects all tackling different aspects of building a Semantic Web, it's important to distinguish ongoing projects from those that expired years ago—a distinction that's not always readily apparent to those peering in from the outside. Even excluding these, there are far too many projects to read up on in a few weeks, so this snapshot is necessarily incomplete. But after having the content reviewed by some Semantic Web experts, I'm confident it includes all the most significant threads of this new web, which, as Berners-Lee envisioned it:
I have a dream for the Web [in which computers] become capable of analyzing all the data on the Web – the content, links, and transactions between people and computers. A ‘Semantic Web’, which should make this possible, has yet to emerge, but when it does, the day-to-day mechanisms of trade, bureaucracy and our daily lives will be handled by machines talking to machines. The ‘intelligent agents’ people have touted for ages will finally materialize.
In my tour of the Semantic Web as it exists today, it's interesting to note that most of the projects are geared not toward machine-to-machine interaction, but rather to the traditional human-to-machine. Humans being by nature anthropocentric, the first steps being taken toward Berners-Lee's vision are to build systems that are semantically neutral with respect to human-to-human communication. Once we can reliably discuss topics without drifting off into semantic misunderstandings, then perhaps we can start teaching machines "what we mean by" ...
This paper is an attempt to assess the current state of today's steps, while compiling a list of resources that would prove useful to someone thinking about building a Semantic Web application in 2009.
A Close-Up Look At Today’s Web Browsers: Comparing Firefox, IE 7, Opera, Safari
My, we've come a long way in browser choices since 2005, haven't we? It's been a very heady time for programmers who dabble in the lingua franca of the World Wide Web: HTML, JavaScript, Cascading Style Sheets, the Document Object Model, and XML/XSLT. Together, this collection of scripting tools, boosted by a  technique with the letter-soup name "XMLHttpRequest," became known as "Ajax." Ajax spawned an avalanche of cool, useful, and powerful new web applications that are today beginning to successfully challenge traditional computer-desktop software like Microsoft Word and Excel. As good as vanguard products like Goodle's Maps, Gmail, Documents, and Calendar apps are, one only has to peek at what Apple has accomplished with its new MobileMe web apps to see how much like desktop applications web software can be in 2008.
technique with the letter-soup name "XMLHttpRequest," became known as "Ajax." Ajax spawned an avalanche of cool, useful, and powerful new web applications that are today beginning to successfully challenge traditional computer-desktop software like Microsoft Word and Excel. As good as vanguard products like Goodle's Maps, Gmail, Documents, and Calendar apps are, one only has to peek at what Apple has accomplished with its new MobileMe web apps to see how much like desktop applications web software can be in 2008.
That this overwhelming trend toward advanced, desktop-like applications has happened at all is the result of the efforts of determined developers from the Mozilla project, which rose from the ashes of Netscape's demise to create the small, light, powerful and popular Firefox browser. The activity of the Mozilla group spurred innovation from other browser makers and eventually forced a trend towards open standards that made the emergence of Ajax possible.
This article starts with a brief history of web browsers and then jumps into a look at the feature set of the four primary "modern" web browsers in 2008. The comparison of browser features begins by listing the core features that all these browsers have in common. The bulk of the article lists in detail "special features" of each browser and each browser's good and bad points, as they relate to the core browser characteristics. Following that, I present some recent data on the comparative performance of these browsers. The article concludes with recommendations I would make to organizations interested in making the switch from IE6 in 2008.
WebKit/Safari Keep Blazing the Trail to CSS 3.0
Looking back, This is an update to the article I wrote last summer, when Safari 3.0 was first released. In the 9 months since then, a lot has happened, and I wanted to try to keep this info up to date. Opera, iCab, Konqueror, and Firefox have all made progress in adopting CSS 3.0 specifications, the next generation of the W3C's Cascading Style Sheets standard.
This is an update to the article I wrote last summer, when Safari 3.0 was first released. In the 9 months since then, a lot has happened, and I wanted to try to keep this info up to date. Opera, iCab, Konqueror, and Firefox have all made progress in adopting CSS 3.0 specifications, the next generation of the W3C's Cascading Style Sheets standard.
However, the WebKit team continues to lead the pack, as they have since I first contemplated this article over a year ago. In the last 6 months, that team has not only adopted more of the CSS 3.0 specs ahead of the others, but they have proposed several exciting new specs of their own, which the W3C is taking up as draft recommendations.
In addition to updating the state of CSS 3.0 in WebKit/Safari, I've also added some new demos for the Backgrounds section.
Here are the CSS 3.0 features I wrote about in July 2007:
- Box-shadow: Yes! Add drop shadows through CSS!
- Multi-column layout: Can we really do this now? With HTML?
- Resize: Give JavaScript hacks a rest and let users relax when typing input on web pages.
- Rounded corners: Any can be made round.
- Colors with transparency: There goes another ugly hack from way back!
- Background image controls: Remember how great it was when you could add images as well as colors to an element's background CSS style? Well, it's about to get a whole lot better!
And since then, WebKit and Safari 3.1 have adopted the following new ones:
- Adopted last October, WebKit introduced its first take at CSS Transforms, which it has submitted to the W3C for consideration. With CSS Transforms,
<DIV>s can be scaled, rotated, skewed and translated... all without using JavaScript! - Announced at the same time is the equally exciting implementation of CSS Animations. At the moment, the only type of animation that's documented and demonstrated on the WebKit blog is based on CSS Transitions, which let you define how an object or attribute changes over time from one state to another.
- Also in October, WebKit added the CSS Web Fonts feature, which lets designers beam fonts to users through CSS and HTML, approximating the capabilities of PDF in a much lighter-weight form.
- Then, after a lull, things started to heat up again last month, when Apple released Safari 3.1. Safari 3.1 incorporated all of the CSS 3.0 features WebKit had pioneered earlier, plus it added a bunch of things the WebKit team hadn't blogged about. Chief among these was support for CSS Attribute Selectors. This is something of a holy grail to advanced web developers, since it opens up a whole world of possibilities for using the Document Object Model (DOM) to build better web interfaces. When released, WebKit was the first and only browser to support this geeky, but highly practical feature.
- And then, just today, WebKit added support for CSS Gradients to its portfolio. Gradients are not yet a CSS 3.0 specification, but they are part of the HTML 5.0 spec. No doubt Apple's implementation will be referred to the W3C for consideration.
Time To Learn More About Microformats!
Protecting Windows: How PC Malware Became A Way of Life

Ah, computer security training. Don’t you just love it? Doesn’t it make you feel secure to know that your alert IT department is on patrol against the evil malware that slinks in and takes the network down every now and then, giving you a free afternoon off? Look at all the resources those wise caretakers have activated to keep you safe!
- Virulent antivirus software, which wakes up and takes over your PC several times a day (always, it seems, just at the moment when you actually needed to type something important).
- Very expensive, enterprise-class desktop-management software that happily recommends to management when you need more RAM, when you’ve downloaded peer-to-peer software contrary to company rules, and when you replaced the antivirus software the company provides with a brand that’s a little easier on your CPU.
- Silent, deadly, expensive, and nosy mail server software that reads your mail and removes files with suspicious-looking extensions, or with suspicious-looking subject lines like “I Love You“, while letting creepy-looking email with subject lines like “You didnt answer deniable antecedent” or “in beef gunk” get through.
- Expensive new security personnel, who get to hire even more expensive security contractors, who go on intrusion-detection rampages once or twice a year, spend lots of money, gum up the network, and make recommendations for the company to spend even more money on security the next year.
- Field trips to Redmond, Washington, to hear what Microsoft has to say for itself, returning with expensive new licenses for Groove and SharePoint Portal Server (why both? why either?), and other security-related software.
- New daily meetings that let everyone involved in protecting the network sit and wring their hands while listening to news about the latest computing vulnerabilities that have been discovered.
- And let’s not forget security training! My favorite! By all means, we need to educate the staff on the proper “code of conduct” for handling company information technology gear. Later in the article, I’ll tell you all about the interesting things I learned this year, which earned me an anonymous certificate for passing a new security test. Yay!
In fact, this article started out as a simple expose on the somewhat insulting online training I just took. But one thought led to another, and soon I was ruminating on the Information Technology organization as a whole, and about the effectiveness and rationality of its response to the troublesome invasion of micro-cyberorganisms of the last 6 or 7 years.
Protecting the network
Who makes decisions about computer security for your organization? Chances are, it’s the same guys who set up your network and desktop computer to begin with. When the plague of computer viruses, worms, and other malware began in earnest, the first instinct of these security Tzars was understandable: Protect!
Protect the investment…
Protect the users…
Protect the network!
And the plague itself, which still ravages our computer systems… was this an event that our wise IT leaders had foreseen? Had they been warning employees about the danger of email, the sanctity of passwords, and the evil of internet downloads prior to the first big virus that struck? If your company’s IT staff is anything like mine, I seriously doubt it. Like everyone else, the IT folks in charge of our computing systems at the office only started paying attention after a high-profile disaster or two. Prior to that, it was business as usual for the IT operations types: “Ignore it until you can’t do so anymore.” A vulgar translation of this “code of conduct” is often used instead: “If it ain’t broke, don’t fix it.”
Unfortunately, the IT Powers-That-Be never moved beyond their initial defensive response. They never actually tried to investigate and treat the underlying cause of the plague. No, after they had finished setting up a shield around the perimeter, investing in enterprise antivirus and spam software, and other easy measures, it’s doubtful that your IT department ever stepped back to ask one simple question: How much of the plague has to do with our reliance on Microsoft Windows? Would we be better off by switching to another platform?
It’s doubtful that the question ever crossed their minds, but even if someone did raise it, someone else was ready with an easy put-down or three:
- It’s only because Windows is on 95% of the world’s desktops.
- It’s only because there are so many more hackers now.
- And all the hackers attack Windows because it’s the biggest target.
At about this time in the Computer Virus Wars, the rallying cry of the typical IT shop transitioned from “Protect the network… users… etc.” to simply:
Protect Windows!
Web-Based Collaborative Editing: Twiki, Tiddly, or TikiWiki?
 I spent a few weeks in December 2005 investigating the universe of wiki software, and confirmed what I already suspected: It’s a very big universe with many wikis! It would be impossible to explore them all, so I first tried to come up with a short list of wiki engines to focus on. Fortunately, there are a number of excellent sites that attempt to provide matrices of wiki software functions and abilities. Here are a few I used and recommend:
I spent a few weeks in December 2005 investigating the universe of wiki software, and confirmed what I already suspected: It’s a very big universe with many wikis! It would be impossible to explore them all, so I first tried to come up with a short list of wiki engines to focus on. Fortunately, there are a number of excellent sites that attempt to provide matrices of wiki software functions and abilities. Here are a few I used and recommend:
- Good reviews of wiki software at onLamp.com, a site devoted to open-source LAMP products.
- This is a very thorough “choice tree†for wikis.
- Splitbrain, which makes Dokuwiki, has a good comparison page on wikis.
- Best of all, don’t miss the new Wiki Matrix website, which evolved from a static HTML table matrix last fall.
After studying these various resources, I was able to narrow the list of wikis down to the following:
MediaWiki was the default choice, since I assumed it was probably the best of the lot, given its starring role in powering Wikipedia and just about every other high-profile wiki you encounter on the web. After a painless default installation of MediaWiki, I had the usual MediaWiki shell and did a few quick walk-throughs of the structure just to make sure all the plumbing was in place. It seemed to be, so I proceeded to install a few of the others from my short list.














